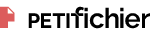
mermaid diagram 20190517114634.svg
À propos du fichier
- Type de fichier
- Fichier SVG de 13 Ko (text/html)
- Confidentialité
- Fichier public, envoyé le 17 mai 2019 à 11:52, depuis l'adresse IP 78.247.x.x (France)
- Sécurité
- Ne contient aucun Virus ou Malware connus - Dernière vérification: 3 jours
- Statistiques
- La présente page de téléchargement a été vue 423 fois depuis l'envoi du fichier
- Page de téléchargement
-
Aperçu du fichier
<svg id="mermaid-1558086293216" width="100%" xmlns="http://www.w3.org/2000/svg" style="max-width: 992.5px;" viewBox="0 0 992.5 239"><style>
#mermaid-1558086293216 .label {
font-family: 'trebuchet ms', verdana, arial;
color: #333; }
#mermaid-1558086293216 .node rect,
#mermaid-1558086293216 .node circle,
#mermaid-1558086293216 .node ellipse,
#mermaid-1558086293216 .node polygon {
fill: #ECECFF;
stroke: #9370DB;
stroke-width: 1px; }
#mermaid-1558086293216 .node.clickable {
cursor: pointer; }
#mermaid-1558086293216 .arrowheadPath {
fill: #333333; }
#mermaid-1558086293216 .edgePath .path {
stroke: #333333;
stroke-width: 1.5px; }
#mermaid-1558086293216 .edgeLabel {
background-color: #e8e8e8; }
#mermaid-1558086293216 .cluster rect {
fill: #ffffde !important;
stroke: #aaaa33 !important;
stroke-width: 1px !important; }
#mermaid-1558086293216 .cluster text {
fill: #333; }
#mermaid-1558086293216 div.mermaidTooltip {
position: absolute;
text-align: center;
max-width: 200px;
padding: 2px;
font-family: 'trebuchet ms', verdana, arial;
font-size: 12px;
background: #ffffde;
border: 1px solid #aaaa33;
border-radius: 2px;
pointer-events: none;
z-index: 100; }
#mermaid-1558086293216 .actor {
stroke: #CCCCFF;
fill: #ECECFF; }
#mermaid-1558086293216 text.actor {
fill: black;
stroke: none; }
#mermaid-1558086293216 .actor-line {
stroke: grey; }
#mermaid-1558086293216 .messageLine0 {
stroke-width: 1.5;
stroke-dasharray: '2 2';
stroke: #333; }
#mermaid-1558086293216 .messageLine1 {
stroke-width: 1.5;
stroke-dasharray: '2 2';
stroke: #333; }
#mermaid-1558086293216 #arrowhead {
fill: #333; }
#mermaid-1558086293216 #crosshead path {
fill: #333 !important;
stroke: #333 !important; }
#mermaid-1558086293216 .messageText {
fill: #333;
stroke: none; }
#mermaid-1558086293216 .labelBox {
stroke: #CCCCFF;
fill: #ECECFF; }
#mermaid-1558086293216 .labelText {
fill: black;
stroke: none; }
#mermaid-1558086293216 .loopText {
fill: black;
stroke: none; }
#mermaid-1558086293216 .loopLine {
stroke-width: 2;
stroke-dasharray: '2 2';
stroke: #CCCCFF; }
#mermaid-1558086293216 .note {
stroke: #aaaa33;
fill: #fff5ad; }
#mermaid-1558086293216 .noteText {
fill: black;
stroke: none;
font-family: 'trebuchet ms', verdana, arial;
font-size: 14px; }
#mermaid-1558086293216 .activation0 {
fill: #f4f4f4;
stroke: #666; }
#mermaid-1558086293216 .activation1 {
fill: #f4f4f4;
stroke: #666; }
#mermaid-1558086293216 .activation2 {
fill: #f4f4f4;
stroke: #666; }
#mermaid-1558086293216 .section {
stroke: none;
opacity: 0.2; }
#mermaid-1558086293216 .section0 {
fill: rgba(102, 102, 255, 0.49); }
#mermaid-1558086293216 .section2 {
fill: #fff400; }
#mermaid-1558086293216 .section1,
#mermaid-1558086293216 .section3 {
fill: white;
opacity: 0.2; }
#mermaid-1558086293216 .sectionTitle0 {
fill: #333; }
#mermaid-1558086293216 .sectionTitle1 {
fill: #333; }
#mermaid-1558086293216 .sectionTitle2 {
fill: #333; }
#mermaid-1558086293216 .sectionTitle3 {
fill: #333; }
#mermaid-1558086293216 .sectionTitle {
text-anchor: start;
font-size: 11px;
text-height: 14px; }
#mermaid-1558086293216 .grid .tick {
stroke: lightgrey;
opacity: 0.3;
shape-rendering: crispEdges; }
#mermaid-1558086293216 .grid path {
stroke-width: 0; }
#mermaid-1558086293216 .today {
fill: none;
stroke: red;
stroke-width: 2px; }
#mermaid-1558086293216 .task {
stroke-width: 2; }
#mermaid-1558086293216 .taskText {
text-anchor: middle;
font-size: 11px; }
#mermaid-1558086293216 .taskTextOutsideRight {
fill: black;
text-anchor: start;
font-size: 11px; }
#mermaid-1558086293216 .taskTextOutsideLeft {
fill: black;
text-anchor: end;
font-size: 11px; }
#mermaid-1558086293216 .taskText0,
#mermaid-1558086293216 .taskText1,
#mermaid-1558086293216 .taskText2,
#mermaid-1558086293216 .taskText3 {
fill: white; }
#mermaid-1558086293216 .task0,
#mermaid-1558086293216 .task1,
#mermaid-1558086293216 .task2,
#mermaid-1558086293216 .task3 {
fill: #8a90dd;
stroke: #534fbc; }
#mermaid-1558086293216 .taskTextOutside0,
#mermaid-1558086293216 .taskTextOutside2 {
fill: black; }
#mermaid-1558086293216 .taskTextOutside1,
#mermaid-1558086293216 .taskTextOutside3 {
fill: black; }
#mermaid-1558086293216 .active0,
#mermaid-1558086293216 .active1,
#mermaid-1558086293216 .active2,
#mermaid-1558086293216 .active3 {
fill: #bfc7ff;
stroke: #534fbc; }
#mermaid-1558086293216 .activeText0,
#mermaid-1558086293216 .activeText1,
#mermaid-1558086293216 .activeText2,
#mermaid-1558086293216 .activeText3 {
fill: black !important; }
#mermaid-1558086293216 .done0,
#mermaid-1558086293216 .done1,
#mermaid-1558086293216 .done2,
#mermaid-1558086293216 .done3 {
stroke: grey;
fill: lightgrey;
stroke-width: 2; }
#mermaid-1558086293216 .doneText0,
#mermaid-1558086293216 .doneText1,
#mermaid-1558086293216 .doneText2,
#mermaid-1558086293216 .doneText3 {
fill: black !important; }
#mermaid-1558086293216 .crit0,
#mermaid-1558086293216 .crit1,
#mermaid-1558086293216 .crit2,
#mermaid-1558086293216 .crit3 {
stroke: #ff8888;
fill: red;
stroke-width: 2; }
#mermaid-1558086293216 .activeCrit0,
#mermaid-1558086293216 .activeCrit1,
#mermaid-1558086293216 .activeCrit2,
#mermaid-1558086293216 .activeCrit3 {
stroke: #ff8888;
fill: #bfc7ff;
stroke-width: 2; }
#mermaid-1558086293216 .doneCrit0,
#mermaid-1558086293216 .doneCrit1,
#mermaid-1558086293216 .doneCrit2,
#mermaid-1558086293216 .doneCrit3 {
stroke: #ff8888;
fill: lightgrey;
stroke-width: 2;
cursor: pointer;
shape-rendering: crispEdges; }
#mermaid-1558086293216 .doneCritText0,
#mermaid-1558086293216 .doneCritText1,
#mermaid-1558086293216 .doneCritText2,
#mermaid-1558086293216 .doneCritText3 {
fill: black !important; }
#mermaid-1558086293216 .activeCritText0,
#mermaid-1558086293216 .activeCritText1,
#mermaid-1558086293216 .activeCritText2,
#mermaid-1558086293216 .activeCritText3 {
fill: black !important; }
#mermaid-1558086293216 .titleText {
text-anchor: middle;
font-size: 18px;
fill: black; }
#mermaid-1558086293216 g.classGroup text {
fill: #9370DB;
stroke: none;
font-family: 'trebuchet ms', verdana, arial;
font-size: 10px; }
#mermaid-1558086293216 g.classGroup rect {
fill: #ECECFF;
stroke: #9370DB; }
#mermaid-1558086293216 g.classGroup line {
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 .classLabel .box {
stroke: none;
stroke-width: 0;
fill: #ECECFF;
opacity: 0.5; }
#mermaid-1558086293216 .classLabel .label {
fill: #9370DB;
font-size: 10px; }
#mermaid-1558086293216 .relation {
stroke: #9370DB;
stroke-width: 1;
fill: none; }
#mermaid-1558086293216 #compositionStart {
fill: #9370DB;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 #compositionEnd {
fill: #9370DB;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 #aggregationStart {
fill: #ECECFF;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 #aggregationEnd {
fill: #ECECFF;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 #dependencyStart {
fill: #9370DB;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 #dependencyEnd {
fill: #9370DB;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 #extensionStart {
fill: #9370DB;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 #extensionEnd {
fill: #9370DB;
stroke: #9370DB;
stroke-width: 1; }
#mermaid-1558086293216 .commit-id,
#mermaid-1558086293216 .commit-msg,
#mermaid-1558086293216 .branch-label {
fill: lightgrey;
color: lightgrey; }
</style><style>#mermaid-1558086293216 {
color: rgba(0, 0, 0, 0.65);
font: ;
}</style><g transform="translate(-12, -12)"><g class="output"><g class="clusters"></g><g class="edgePaths"><g class="edgePath" style="opacity: 1;"><path class="path" d="M119.65254237288136,118.65254237288136L222.5,86L317,86" marker-end="url(#arrowhead45)" style="fill:none"></path><defs><marker id="arrowhead45" viewBox="0 0 10 10" refX="9" refY="5" markerUnits="strokeWidth" markerWidth="8" markerHeight="6" orient="auto"><path d="M 0 0 L 10 5 L 0 10 z" class="arrowheadPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path></marker></defs></g><g class="edgePath" style="opacity: 1;"><path class="path" d="M119.65254237288136,145.34745762711864L222.5,177L312.5,177" marker-end="url(#arrowhead46)" style="fill:none"></path><defs><marker id="arrowhead46" viewBox="0 0 10 10" refX="9" refY="5" markerUnits="strokeWidth" markerWidth="8" markerHeight="6" orient="auto"><path d="M 0 0 L 10 5 L 0 10 z" class="arrowheadPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path></marker></defs></g><g class="edgePath" style="opacity: 1;"><path class="path" d="M592,86L685,86L776.2780290969025,106.76575161954533" marker-end="url(#arrowhead47)" style="fill:none"></path><defs><marker id="arrowhead47" viewBox="0 0 10 10" refX="9" refY="5" markerUnits="strokeWidth" markerWidth="8" markerHeight="6" orient="auto"><path d="M 0 0 L 10 5 L 0 10 z" class="arrowheadPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path></marker></defs></g><g class="edgePath" style="opacity: 1;"><path class="path" d="M596.5,177L685,177L776.2780290969025,156.2342483804547" marker-end="url(#arrowhead48)" style="fill:none"></path><defs><marker id="arrowhead48" viewBox="0 0 10 10" refX="9" refY="5" markerUnits="strokeWidth" markerWidth="8" markerHeight="6" orient="auto"><path d="M 0 0 L 10 5 L 0 10 z" class="arrowheadPath" style="stroke-width: 1; stroke-dasharray: 1, 0;"></path></marker></defs></g></g><g class="edgeLabels"><g class="edgeLabel" style="opacity: 1;" transform="translate(222.5,86)"><g transform="translate(-65,-10.5)" class="label"><foreignObject width="130" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;"><span class="edgeLabel">Cherche les fonctions</span></div></foreignObject></g></g><g class="edgeLabel" style="opacity: 1;" transform="translate(222.5,177)"><g transform="translate(-55,-10.5)" class="label"><foreignObject width="110" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;"><span class="edgeLabel">Recherche la page</span></div></foreignObject></g></g><g class="edgeLabel" style="opacity: 1;" transform="translate(685,86)"><g transform="translate(-63.5,-10.5)" class="label"><foreignObject width="127" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;"><span class="edgeLabel">Injection dans layout</span></div></foreignObject></g></g><g class="edgeLabel" style="opacity: 1;" transform="translate(685,177)"><g transform="translate(-63.5,-10.5)" class="label"><foreignObject width="127" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;"><span class="edgeLabel">Injection dans layout</span></div></foreignObject></g></g></g><g class="nodes"><g class="node" style="opacity: 1;" id="A" transform="translate(76.25,131.5)"><polygon points="56.25,0 112.5,-56.25 56.25,-112.5 0,-56.25" rx="5" ry="5" transform="translate(-56.25,56.25)"></polygon><g class="label" transform="translate(0,0)"><g transform="translate(-32,-10.5)"><foreignObject width="64" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">Index.php</div></foreignObject></g></g></g><g class="node" style="opacity: 1;" id="B" transform="translate(454.5,86)"><rect rx="5" ry="5" x="-137.5" y="-20.5" width="275" height="41"></rect><g class="label" transform="translate(0,0)"><g transform="translate(-127.5,-10.5)"><foreignObject width="255" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">app/controllers/contacterController.php</div></foreignObject></g></g></g><g class="node" style="opacity: 1;" id="C" transform="translate(454.5,177)"><rect rx="5" ry="5" x="-142" y="-20.5" width="284" height="41"></rect><g class="label" transform="translate(0,0)"><g transform="translate(-132,-10.5)"><foreignObject width="264" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">app/views/pages/contacter/admin.phtml</div></foreignObject></g></g></g><g class="node" style="opacity: 1;" id="D" transform="translate(885,131.5)"><circle x="-111.5" y="-20.5" r="111.5"></circle><g class="label" transform="translate(0,0)"><g transform="translate(-101.5,-10.5)"><foreignObject width="203" height="21"><div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">/app/views/pages/layout.phtml</div></foreignObject></g></g></g></g></g></g></svg>
Partager le fichier mermaid-diagram-20190517114634.svg sur le Web et les réseaux sociaux:
Télécharger le fichier mermaid-diagram-20190517114634.svg
Télécharger mermaid-diagram-20190517114634.svg